UI.X
Footer
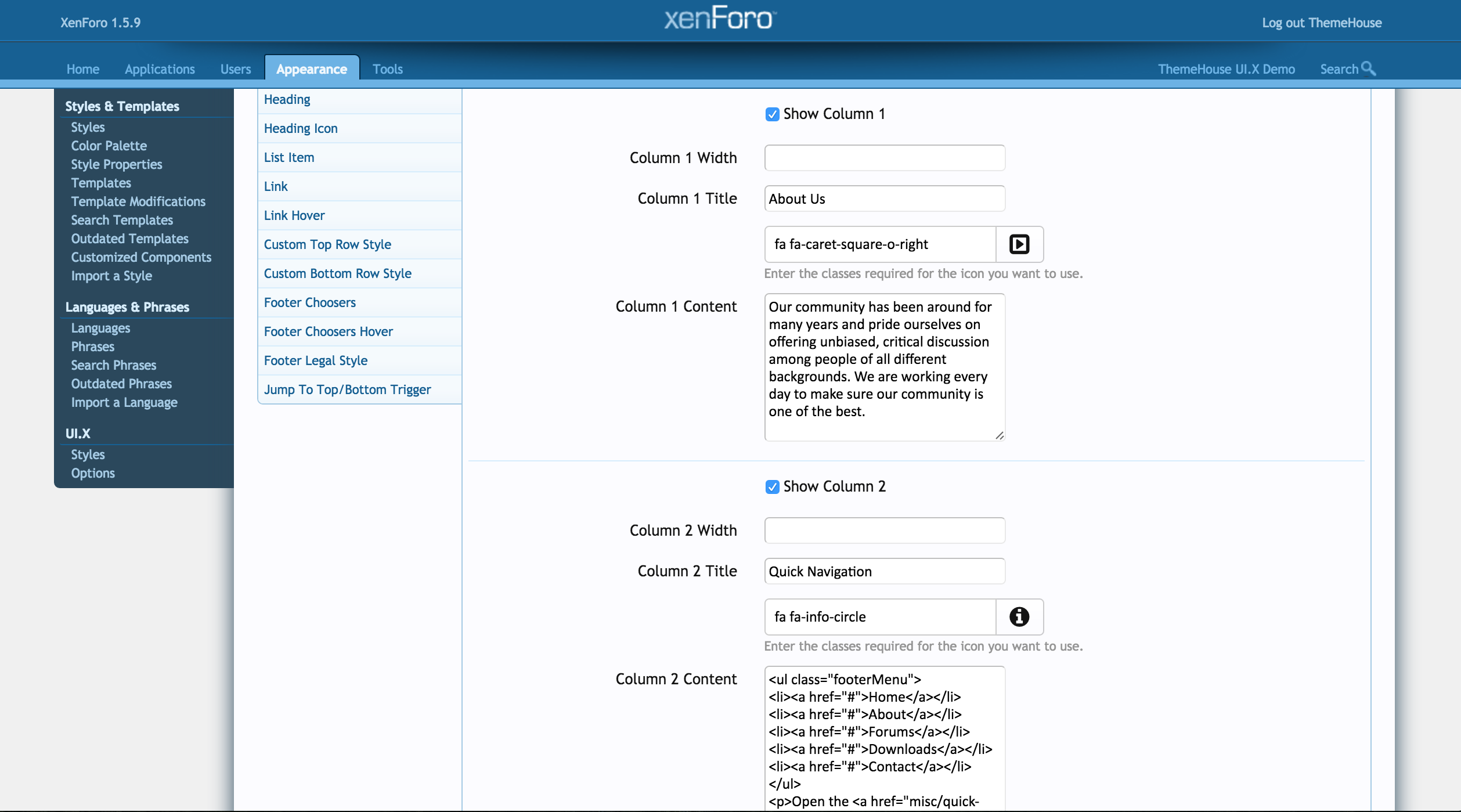
Enabling and Editing Your Extended Footer


Enabling Sticky Footer

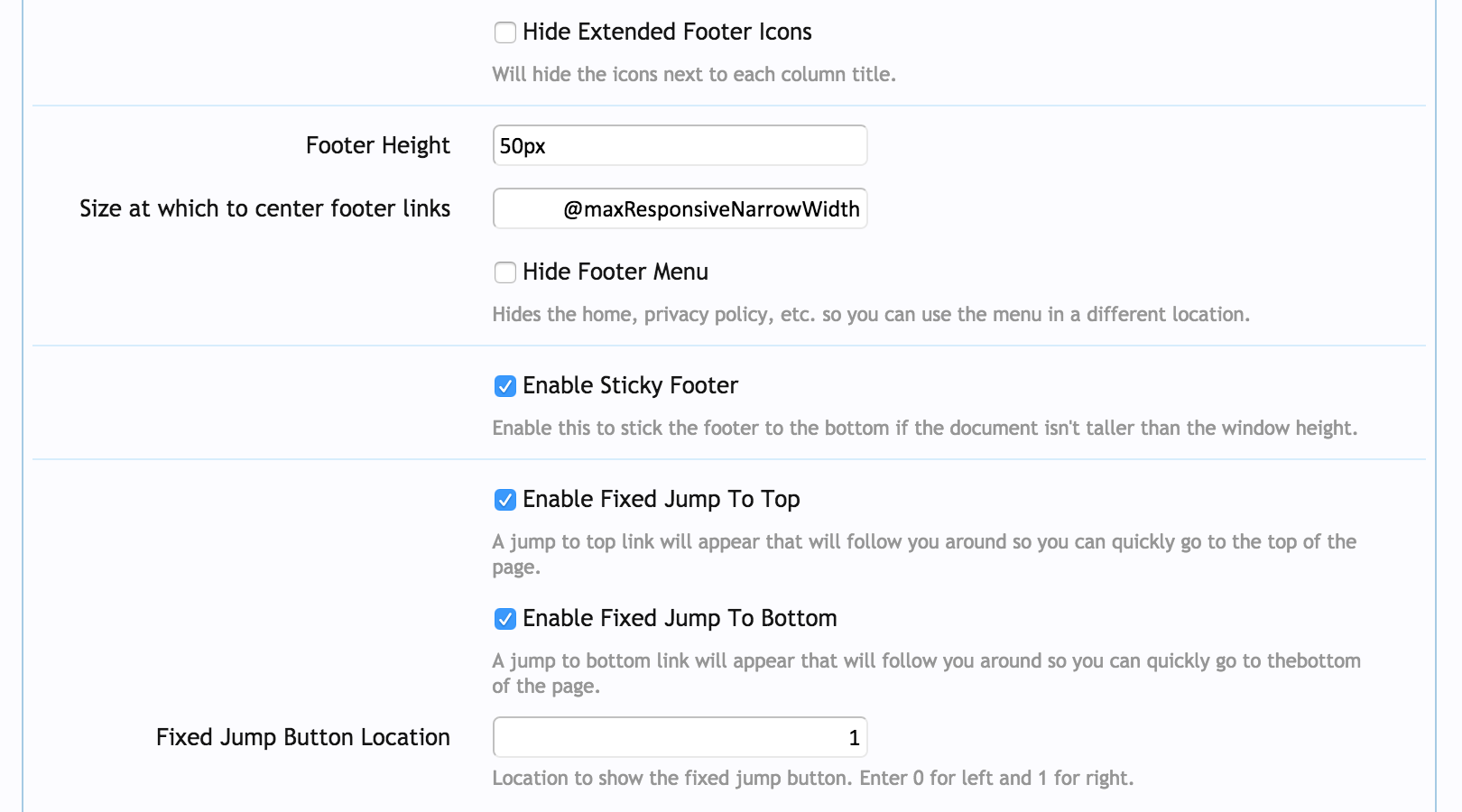
To enable sticky footer, go to Appearance > Styles > XenForo - UI.X > Style Property Groups > [UI.X] Footer and check the box next to Enable Sticky Footer. This will stick the footer to the bottom of your page as long as your document isn't taller than your window height.
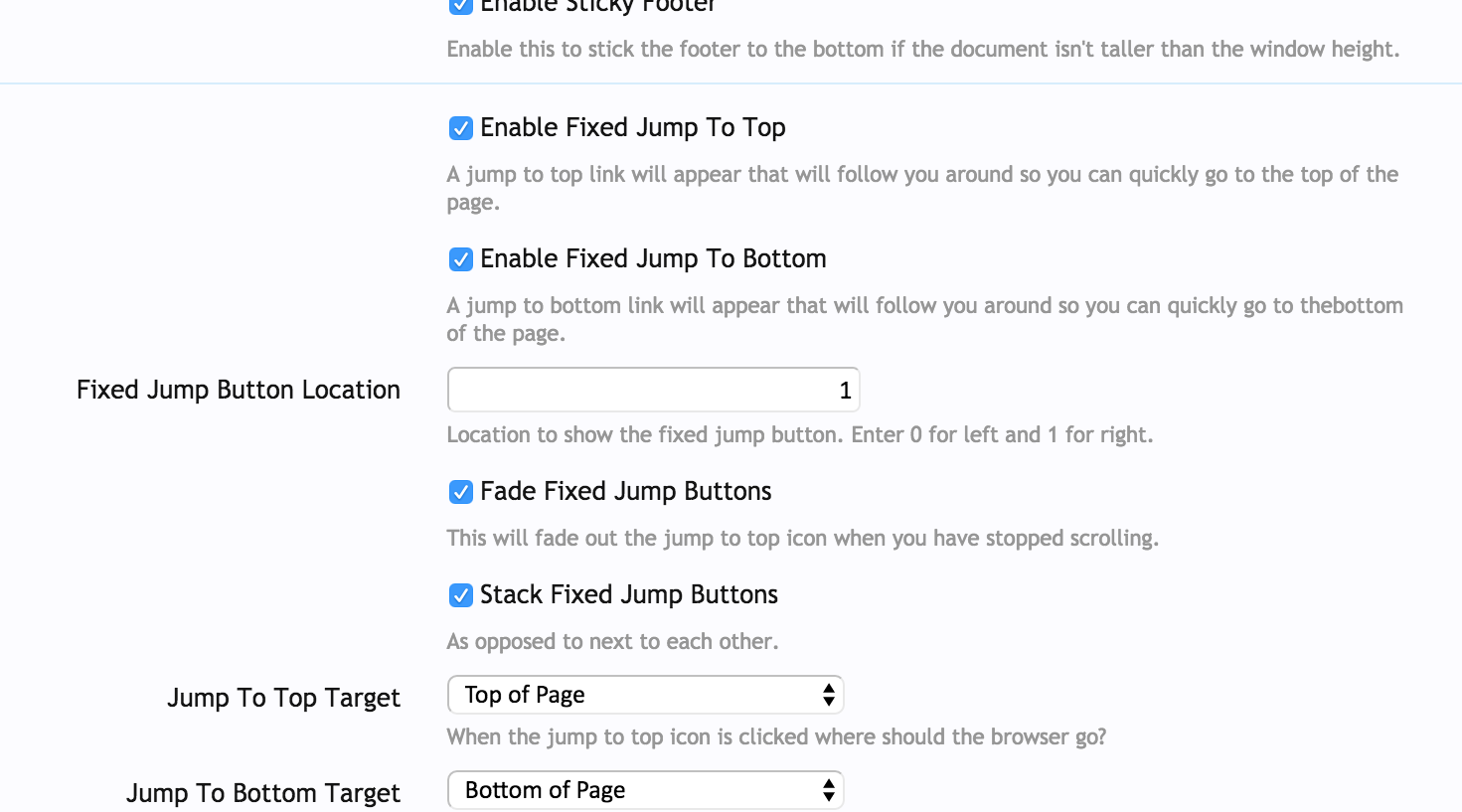
Enabling your Jump To Buttons

Your jump to top buttons provide buttons in your bottom right hand corner as you scroll down the page.
To enable these buttons, go to Appearance > Styles > XenForo - UI.X > Style Property Groups > [UI.X] Footer and check the box next to the Enable Fixed Jumped to Top and Enable Fixed Jump to Bottom. You can move your jump buttons to the left by entering 0 into the Fixed Jump Button Location. Leave it at 1 to keep it on the right. Underneath this option, you'll also have the options to fade or stack these buttons. You can also choose where you'd like these buttons to go.